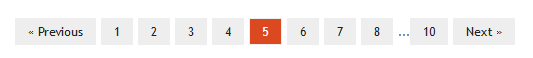
ترقيم الصفحات بطريقة صحيحة و باشكال متعددة
درس اليوم في مدون محترف سوف يكون كيفية ترقيم الصفحات Page Navigation widget و هي إضافة هامه لمدونات
بلوجر بدل رسائل احدث و رسائل اقدم طبعا العديد من المدونين قد لا يحبون طريقة ظهور رسائل أحدث أو أقدم تبدو غير لائقة وقد تشوه القالبوخصوصا عندما تصبح المدونة بها عدد كبير من المواضيع ويصعب التنقل بها فتأتي إضافة الترقيم لتحل تلك المشكلة لكن كثيير من الإضافات الموجوده بها عدة مشاكل أخرى في بعض الإضافات وهي عند بلوغ المواضيع حد معين مثلا مئة موضوع تصبح لا تعمل جيداً وتتكرر الموضوعات لكن إضافتنا اليوم لا توجد بها تلك المشكلة أيضا مشكلة تظهر مع التسميات أو الأقسام وتجعل المواضيع غير مرتبه لكن بإذن الله سنضع حل هذه المشكلة أيضا لنكون وصلنا لأكبر قدر من حلول المشاكل التي تواجه إضافة ترقيم الصفحات و سوف نستعمل أزرار أنيقة وبسيطة بأكثر من شكل و اكثر من لون لتتناسب مع جميع المدونات
طريقة اضافة ترقيم الصفحات لمدونات بلوجر
الخطوة الأولى
أدخل الى التخطيطقم بتحرير رسائل المدونة الإلكترونية
وفي خانة عدد الرسائل على الصفحة الرئيسية ضع رقم يناسبك وإعلم أنه سيستخدم في ترقيم الصفحات ايضا
الخطوة الثانية
أدخل الى تحرير قالبك وطبعا لا تنسى أخذ نسخة إحتياطية
ابحث عن الوسم </body> و اضف فوقه الكود التالي
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
/*<![CDATA[*/
var perPage=5;
var numPages=4;
var prevText ='« السابق';
var nextText ='التالي »';
var urlactivepage=location.href;
var home_page="/";
/*]]>*/
</script>
<script src="http://helplogger.googlecode.com/svn/trunk/page-navigation2.js"/>
</b:if>
</b:if>
رقم 5 هو عدد الرسائل في الصفحة إجعله نفس العدد الذي إخترته في الخطوة الاولى
رقم 4 هو عدد الصفحات الظاهر في الإضافة قم بالزيادة أو التقليل حسب عرض مساحة مدونتك
ويمكنك تغيير كلمتي السابق والتالي بما يناسبك
الخطوة الثالثة
ابحث عن الوسم ]]></b:skin> و اضف فوقه الكود التالي
الشكل الاول
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 7px;margin-left:5px;background:#E9E9E9;color: #888;border:1px solid #E9E9E9;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background:#CECECE;text-decoration:none;color: #000;}
.showpageOf{display:none!important}
#blog-pager .showpage, #blog-pager .pagecurrent{font-weight:bold;color: #888;}
#blog-pager .pages{border:none;}
الشكل الثاني
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-left:5px; color: #F4F4F4;
background-color:#404042;
-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);
-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);
box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#EC8D04;text-decoration:none;color: #fff;}
#blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;
-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);
-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);
box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
الشكل الثالث
#blog-pager{
clear:both;
margin:30px auto;
padding: 7px;
text-align:center;
font-size: 11px;
background-image: -webkit-gradient(linear,right bottom,right top,color-stop(0, #000000),color-stop(1, #292929))
;background-image: -o-linear-gradient(top, #000000 0%, #292929 100%);
background-image: -moz-linear-gradient(top, #000000 0%, #292929 100%);
background-image: -webkit-linear-gradient(top, #000000 0%, #292929 100%);
background-image: -ms-linear-gradient(top, #000000 0%, #292929 100%);
background-image: linear-gradient(to top, #000000 0%, #292929 100%);
padding: 6px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 10px;
margin-left:5px;
color: #fff;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background-image: -webkit-gradient(linear,right bottom,right top,color-stop(0, #59A2CF),color-stop(1, #D9EAFF));
background-image: -o-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);
background-image: -moz-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);
background-image: -webkit-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);
background-image: -ms-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);
background-image: linear-gradient(to top, #59A2CF 0%, #D9EAFF 100%);
text-decoration: none;
color: #000;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;}
.showpageOf{display:none!important}.blog-pager-older-link, .home-link, .blog-pager-newer-link {background: transparent;}
a.blog-pager-older-link, a.home-link, a.blog-pager-newer-link {color: #fff;}
#blog-pager .pages{border:none;background: none;}
الشكل الرابع
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 14px;padding: 5px 12px;margin-left:5px; color: #666; background-color:#eee;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#359BED;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#359BED;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
الشكل الخامس
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 12px;padding: 5px 12px;margin-left:5px; color: #222; background-color:#eee; border: 1px solid #EEEEEE;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#E5E5E5;text-decoration:none;color: #222;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
حل مشكلة الترقيم و التسميات
عند دخول احد الاقسام تكون أعداد المواضيع بعكس المحدد في الترقيم وللتخلص من تلك المشكلة
نبحث عن الكود التالي
نبحث عن الكود التالي
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
و نستبدله بهذا الكود
<script type='text/javascript'>
var lblname = "<data:label.name/>";
lblname2 = encodeURIComponent(lblname);
var feedlink = '/search/label/' + lblname2+'?&max-results=5';
document.write('<a href="' + feedlink + '">'+lblname+'</a>');
</script>
رقم 5 هو عدد المواضيع إختر نفس الرقم في المرحلة الأولى
ملحوظة قد يكون الكود متكرر أكثر من مرة يجب تغييرها جميعا
وهذا سيكون مختص بآداة التسميات وإن لم تكن موجوده لديك لن تجد الكود
أما بالنسبة للتسميات التي تكون داخل الموضوع
فإبحث عن الكود التالي وإستبدله بنفس الكود كالسابق
وهذا سيكون مختص بآداة التسميات وإن لم تكن موجوده لديك لن تجد الكود
أما بالنسبة للتسميات التي تكون داخل الموضوع
فإبحث عن الكود التالي وإستبدله بنفس الكود كالسابق
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
في امان الله






















0 التعليقات:
إرسال تعليق